做web测试的基本上都用用到 postman 去做一些接口测试,比如 测试接口的访问权限,对于某些接口用户A可以访问,用户B不能访问;比如 有时需要读取文件的数据 。在postman上要实现这样 做web测试的基本上都用用到postman去做一些接口测试,比如 测试接口的访问权限,对于某些接口用户A可以访问,用户B不能访问;比如 有时需要读取文件的数据 。在postman上要实现这样测试,我们就必要要用到cookie请求。用postman发送带cookie的请求, 由于chrome安全的限制,postman是发不出带cookie的请求。如果想要发送带cookie的请求,需要开启postman Interceptor。
POSTMAN是一个Chrome插件工具,我们可以通过Chrome的应用商店进行搜索并安装,安装完成会在桌面上显示一个postman的图标,每次点击这个图标就可以启动POSTNA的界面。启动过后就是上面的界面了,左边是用来管理用例的目录结构,右边是具体某个用例的请求内容的参数及响应内容;默认的postman会自带一个demo的项目叫“POSTMAN Echo”,里面有各种场景的用例demo,对于新上手的同学可以通过查看这些demo用例来学习如何使用POSTMAN。
1.在chrome浏览器中安装好 postman Interceptor后,
如果想要发送带cookie的请求,需要开启Interceptor,而且在测试期间chrome浏览器要一直处于打开状态。 
2. postman如何提交数据? params->Body->form_data;新增接口参数,选择File类型,选择文件,填写参数,发送;  3、大家可以用一些工具进行抓包分析,比如,fiddler和wireshark。本人是用fiddler对app的请求进行抓包,也可以使用其他工具。查看headers里的cookie,并复制。
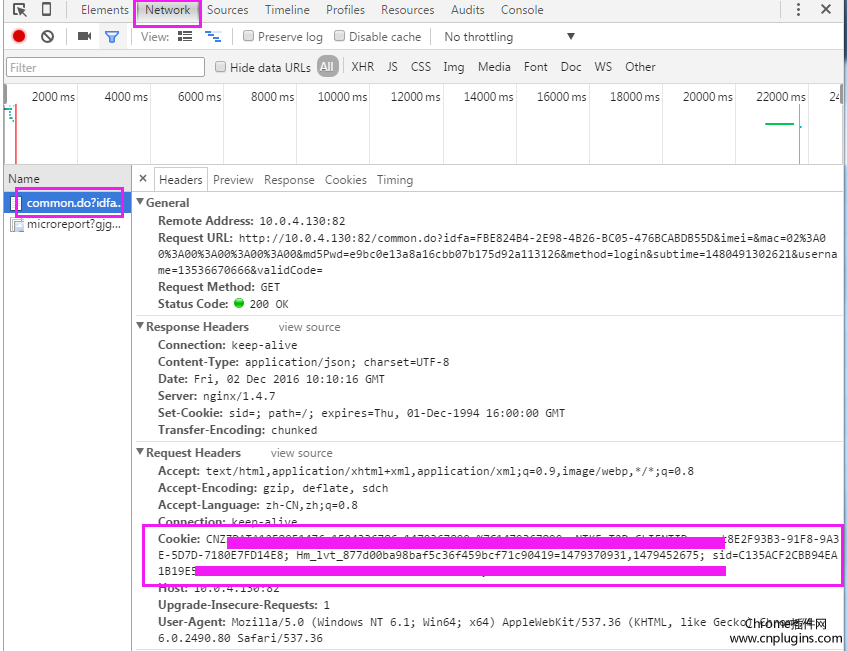
3、大家可以用一些工具进行抓包分析,比如,fiddler和wireshark。本人是用fiddler对app的请求进行抓包,也可以使用其他工具。查看headers里的cookie,并复制。  (如果是web页面,直接查看chrome中对应页面的Network中Request Header的cookie)
(如果是web页面,直接查看chrome中对应页面的Network中Request Header的cookie)
 4、将复制的内容填入到postman中的Headers中,cookie的格式为Cookie:[值]发送cookie时,在header中添加key-value,key固定为Cookie,value是cookie具体的k=v。如下图所示:
4、将复制的内容填入到postman中的Headers中,cookie的格式为Cookie:[值]发送cookie时,在header中添加key-value,key固定为Cookie,value是cookie具体的k=v。如下图所示:  或者点击旁边Bulk Edit的直接将复制的内容粘贴进去
或者点击旁边Bulk Edit的直接将复制的内容粘贴进去  5、最后点击Send 按钮即可。
5、最后点击Send 按钮即可。
HTTP的接口测试工具有很多,可以进行http请求的方式也有很多,但是可以直接拿来就用,而且功能还支持的不错的,我使用过的来讲,还是postman比较上手。 postman的优点: 1、支持用例管理 2、支持get、post、文件上传、响应验证、变量管理、环境参数管理等功能 3、支持批量运行 4、支持用例导出、导入 5、支持云端保存用例【付费用户】 可以说POSTMAN满足了HTTP接口测试的大部分功能,只有少部分的功能不被支持,比如:请求流程的控制;前面说了这么多,接下来我们就看看POSTMAN的安装与使用吧。
1、intercept的版本要与postman的版本匹配,否则send请求,会一直是loading的状态。
2、发送带cookie的时候必须得开着chrome浏览器
